Quality Web Fonts
Updated: 2023-08-24 10:55:31
 Read the book, Typographic Firsts
Web fonts are more than just a way to make your text look nice. They’re a powerful tool to communicate your brand’s personality, message, and values to your audience. Web fonts also affect the readability, usability, and accessibility of your website — factors which have a direct impact on your conversions and revenue. To get you started, […]
The post Quality Web Fonts appeared first on I Love Typography.
Read the book, Typographic Firsts
Web fonts are more than just a way to make your text look nice. They’re a powerful tool to communicate your brand’s personality, message, and values to your audience. Web fonts also affect the readability, usability, and accessibility of your website — factors which have a direct impact on your conversions and revenue. To get you started, […]
The post Quality Web Fonts appeared first on I Love Typography.

 We often think of shadows in CSS as something to reach for when we want to add depth to a design. But shadows can be used for more than depth. Let’s experiment with different shadows — two CSS properties and a filter — to make interesting hover effects, different text styles, and even casting shadows on other shadows.
We often think of shadows in CSS as something to reach for when we want to add depth to a design. But shadows can be used for more than depth. Let’s experiment with different shadows — two CSS properties and a filter — to make interesting hover effects, different text styles, and even casting shadows on other shadows. EN FR DE ES IT HR SV SR SL NL 2715 Privacy Transparency We and our partners use cookies to Store and or access information on a device . We and our partners use data for Personalised ads and content , ad and content measurement , audience insights and product development . An example of data being processed may be a unique identifier stored in a cookie . Some of our partners may process your data as a part of their legitimate business interest without asking for consent . To view the purposes they believe they have legitimate interest for , or to object to this data processing use the vendor list link below . The consent submitted will only be used for data processing originating from this website . If you would like to change your settings or withdraw consent at any time , the link to do
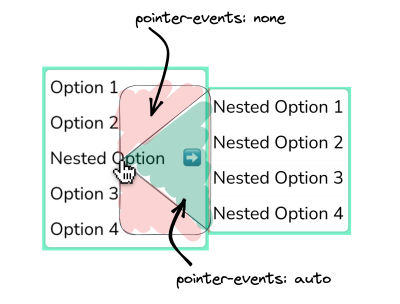
EN FR DE ES IT HR SV SR SL NL 2715 Privacy Transparency We and our partners use cookies to Store and or access information on a device . We and our partners use data for Personalised ads and content , ad and content measurement , audience insights and product development . An example of data being processed may be a unique identifier stored in a cookie . Some of our partners may process your data as a part of their legitimate business interest without asking for consent . To view the purposes they believe they have legitimate interest for , or to object to this data processing use the vendor list link below . The consent submitted will only be used for data processing originating from this website . If you would like to change your settings or withdraw consent at any time , the link to do Discover how to improve the user experience of nested menus and tackle a minor yet common issue with them when the user’s pointer leaves the menu item for a moment, and the nested menu goes away, requiring the user to re-hover and try again. A well-known concept called the “safe triangle” solves this problem.
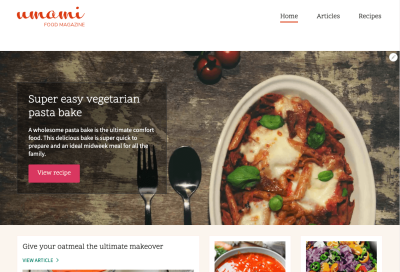
Discover how to improve the user experience of nested menus and tackle a minor yet common issue with them when the user’s pointer leaves the menu item for a moment, and the nested menu goes away, requiring the user to re-hover and try again. A well-known concept called the “safe triangle” solves this problem. The background image used in the hero component, which is slow to load, is a very common problem with any component that uses a large image file as a background image. In this article, Mike Herchel walks you through how to tackle this common performance issue using modern techniques.
The background image used in the hero component, which is slow to load, is a very common problem with any component that uses a large image file as a background image. In this article, Mike Herchel walks you through how to tackle this common performance issue using modern techniques. Read the book, Typographic Firsts
Perhaps the ideal way to appreciate Francis Chouquet’s 2023 typeface Scusi is to imagine the classic film posters painted and designed in the 60s and 70s by Italian film poser designer Sandro Symeoni, whose custom letter forms and typefaces adorned a bevy of imported Hollywood films destined to be translated or dubbed for Italian audiences as well as those originals made Cinecitta, the legendary film studio in Rome. Although there is a tangential relationship, Chouquet did a good job of building on them and inventing his own signature
The post Steven Heller’s Font of the Month: Scusi appeared first on I Love Typography.
Read the book, Typographic Firsts
Perhaps the ideal way to appreciate Francis Chouquet’s 2023 typeface Scusi is to imagine the classic film posters painted and designed in the 60s and 70s by Italian film poser designer Sandro Symeoni, whose custom letter forms and typefaces adorned a bevy of imported Hollywood films destined to be translated or dubbed for Italian audiences as well as those originals made Cinecitta, the legendary film studio in Rome. Although there is a tangential relationship, Chouquet did a good job of building on them and inventing his own signature
The post Steven Heller’s Font of the Month: Scusi appeared first on I Love Typography.
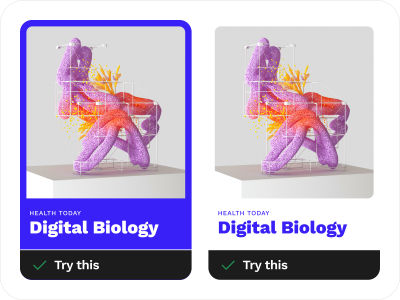
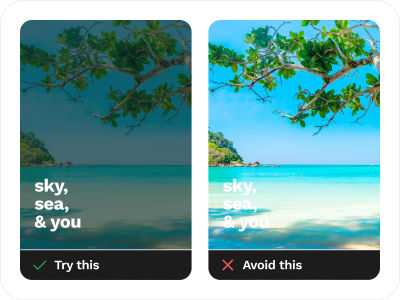
 In part 2 of the series, Hannah Milan reviews various accessible text over images techniques for designing your content, including framing the image, soft-colored gradients technique, text styles and text position, solid color shapes, and use of colored backgrounds.
In part 2 of the series, Hannah Milan reviews various accessible text over images techniques for designing your content, including framing the image, soft-colored gradients technique, text styles and text position, solid color shapes, and use of colored backgrounds. In this two-part series of articles, Hannah Milan covers the best practices when using various accessible text over images techniques for designing your web and mobile app content.
In this two-part series of articles, Hannah Milan covers the best practices when using various accessible text over images techniques for designing your web and mobile app content.